史上最全的 Hexo 博客搭建配置完全指南
本篇博客基于 Centos 7.x root 用户.最近利用 Hexo + Github Pages 搭建了一个博客, 总体来说比较满意, 中间也踩了不少坑. 于是将我的配置过程全部记录下来, 就有了这篇博文.关于 Hexo 搭建配置的博文网上还是挺多的, 但是零零散散, 这篇博文就当成是一个大合集吧. 废话不多说, 下面开始我们的正篇.
搭建准备环境安装 Git1sudo yum install git-core
安装 Node.js123wget -qO- https://raw.github.com/creationix/nvm/master/install.sh | shsource ~/.bash_profilenvm install stable
安装 Hexo1234mkdir hexonpm install -g hexo-clicd hexo/hexo init
测试服务
1hexo server
这时你可以打开浏览器访问 http://localhost:4000 就可以看到你刚刚搭建成功的博客页面了. 当然如果你使用的是云服务器, 那么同样可以打开 (云服务器的 ...
解决 Hexo 配置 Valine 各种问题
报错解决报错:
Code: undefined [410 GET https://avoscloud.com/1.1/classes/Comment]
Code 403: 访问被api域名白名单拒绝,请检查你的安全域名设置
Code -1: Request has been terminated
Code: undefined [410 GET https://avoscloud.com/1.1/classes/Comment]很多 Hexo 主题都会集成很多评论系统, 我了解了一下最满意的还是 Valine. Valine 不用登陆就可以评论, 我本人就很讨厌登陆来登陆去的.在主题的 “_config.yml” 文件中应该有关于 Valine 的配置, 可能长这个样子
12345678910111213valine: enable: true # if you want use valine,please set this value is true appId: # leancloud application app id appKey: # leancloud ap ...
《机器学习》 西瓜书习题 第 7 章: 贝叶斯分类器
习题7.1试使用极大似然法估算西瓜数据集 $3.0$ 中前 $3$ 个属性的类条件概率.
极大似然法即计算如何才能使结果出现的可能性最大, 因此类条件概率为其在数据集里出现的概率, 即$$
P(X = x\mid C = c) = \frac{|D_{X, x}|}{|D_{X, c}|}
$$其中 $D_{X, x}$ 表示属性 $X$ 中取值为 $x$ 的集合, $D_{X,x}$ 表示属性 $X$ 中类别为 $c$ 的集合.所以前 $3$ 个属性的类条件概率为$$
\begin{align}
P(X = 青绿\mid C = 是) = \frac{3}{8}, P(X = 乌黑\mid C = 是) = \frac{4}{8}, P(X = 浅白\mid C = 是) = \frac{1}{8}\\\\
P(X = 青绿\mid C = 否) = \frac{3}{9}, P(X = 乌黑\mid C = 否) = \frac{2}{9}, P(X = 浅白\mid C = 否) = \frac{4}{9}\\\\
P(X = 青绿\mid C = 否) = \frac{3}{9 ...
Jupyter 公式渲染问题
Jupyter lab 中的公式有时候很丑, 想要变得好看一点, 于是找到了 Jupyter 中的一个插件解决该问题. 在左上角进入 Settings -> Advanced Settings Editor,
然后会打开一个 Settings 文件, 点击 Extension Manager 并在右边填入 {"enable": true} 然后保存
就可以开启插件了. 开启插件在左边侧边栏会有多出一个插件选项, 进入后搜索 katex-extension 装上, 然后等一会它会告诉你是否 rebuild 啥的, 一路点 是 , 等一会就好了.
成果:好看多了.
jupyter lab 中编辑 .md文件
本来以为 jupyter lab 里没办法预览 .md 文件, 还找了好久插件, 结果其实不用插件也可以, 只要打开 .md 文件, 然后右键就有 Show Markdown Preview 选项, 点了之后就可以在右半边实时预览.好吧这是一篇水文.
百度 AI Studio 的 notebook 字体问题
在用百度 AI Studio 中的 notebook 时, 发现光标会偏移, 有时字体也很难看, 浏览器怎么设置都没有用, 例如下图就是光标偏移.然后发现了一个很好用的插件可以解决问题: Stylus (怎么下载安装自己百度)
就这玩意编写样式给 aistudio.baidu.com , 填写以下内容:123456789pre, code, kbd, samp { font-family: monospace !important;}.cc .ace_editor { font-family: monospace !important;}.cc pre { font-family: Arial !important;}解决!摸索一下就可以随便改网页字体了.注: 我的是 ubuntu 系统.
numpy 中判断某字符串 array 是否含有子字符串
本想着有什么函数可以直接调用的, 结果网上找了一大圈没找到, 还有好多错的…1numpy.char.count(a, sub, start=0, end=None)该函数是用来计数 sub 在 a 中出现多少次, 我们稍加修改就能达到我们要的效果.1numpy.char.count(a, sub, start=0, end=None) != 0函数的具体介绍看官方文档.
举例:123456import numpy as npa = np.array(['abc', 'akjs', '23ha', 'sdfg', 'arge', '8908d', 'aaaab', 'hhdaa', 'wer'], dtype='str')np.char.count(a, 'a')# array([1, 1, 1, 0, 1, 0, 4, 2, 0])np.char.count(a, &# ...
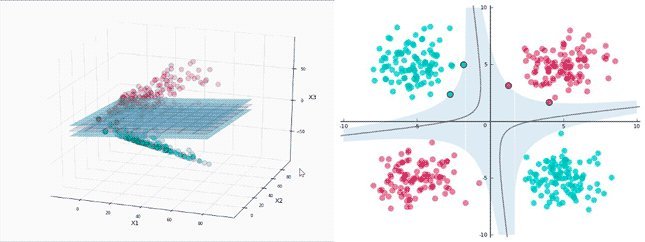
《机器学习》 西瓜书实例 第 6 章: 支持向量机
《机器学习》 西瓜书的代码实现.
《机器学习》 西瓜书实例 第 6 章
/*!
*
* Twitter Bootstrap
*
*/
/*!
* Bootstrap v3.3.7 (http://getbootstrap.com)
* Copyright 2011-2016 Twitter, Inc.
* Licensed under MIT (https://github.com/twbs/bootstrap/blob/master/LICENSE)
*/
/*! normalize.css v3.0.3 | MIT License | github.com/necolas/normalize.css */
html {
font-family: sans-serif;
-ms-text-size-adjust: 100%;
-webkit-text-size-adjust: 100%;
}
body {
margin: 0;
}
article,
aside,
details,
figcaption,
figure,
foot ...
《机器学习》 西瓜书习题 第 6 章: 支持向量机
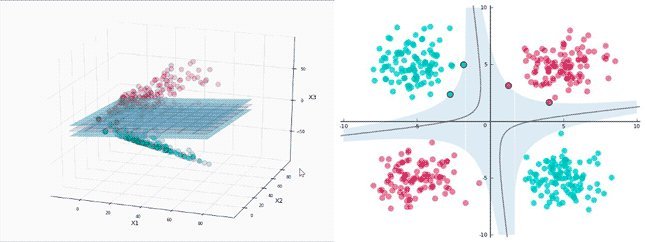
习题6.1试证明样本空间中任意点 $\boldsymbol{x}$ 到超平面 $(\boldsymbol{w}, b)$ 的距离为式 $(6.2)$ .
设超平面为 $\ell(\boldsymbol{w}, b)$ , $\boldsymbol{x}$ 在 $\ell$ 上的投影为 $\boldsymbol{x_0}$ , 离超平面的距离为 $r$ . 容易得$$
\boldsymbol{w}\perp \ell\\\\\boldsymbol{x} = \boldsymbol{x_0} + r\frac{\boldsymbol{w}}{||\boldsymbol{w}||}\\\\\boldsymbol{w}^\mathrm{T}\boldsymbol{x_0} + b = 0
$$则有$$
\boldsymbol{x_0} = \boldsymbol{x} - r\frac{\boldsymbol{w}}{||\boldsymbol{w}||}
$$
$$
\begin{aligned}
\boldsymbol{w}^\mathrm{T}(\boldsymbol{x} - r\f ...
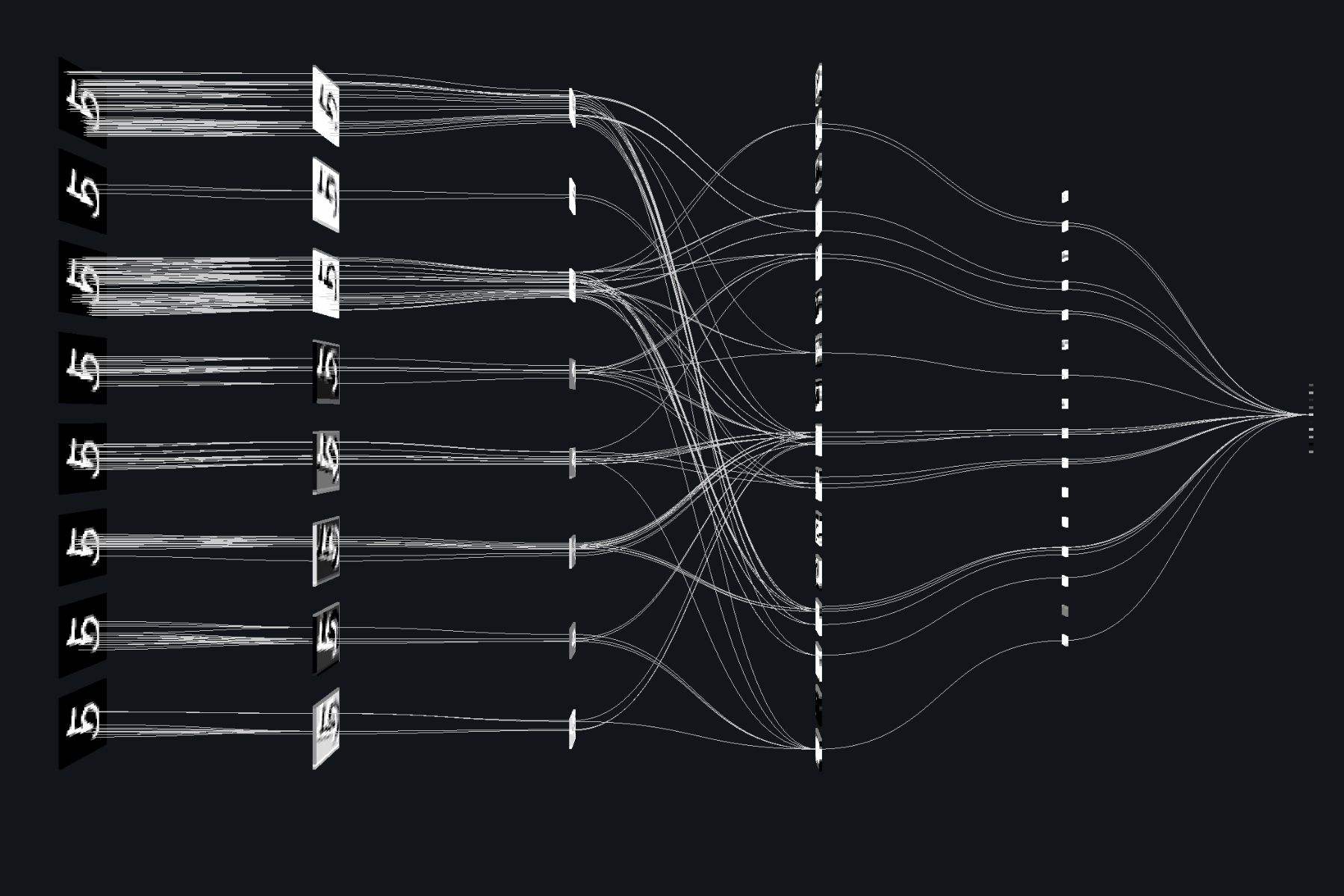
《机器学习》 西瓜书实例 第 5 章: 神经网络
《机器学习》 西瓜书的代码实现.
《机器学习》 西瓜书实例 第 5 章
/*!
*
* Twitter Bootstrap
*
*/
/*!
* Bootstrap v3.3.7 (http://getbootstrap.com)
* Copyright 2011-2016 Twitter, Inc.
* Licensed under MIT (https://github.com/twbs/bootstrap/blob/master/LICENSE)
*/
/*! normalize.css v3.0.3 | MIT License | github.com/necolas/normalize.css */
html {
font-family: sans-serif;
-ms-text-size-adjust: 100%;
-webkit-text-size-adjust: 100%;
}
body {
margin: 0;
}
article,
aside,
details,
figcaption,
figure,
foot ...